REACT
React로 만들어진 코드 예시 를 찾다 보면 JavaScript bind 함수 를 사용하는 코드를 심심치 않게 볼 수 있습니다. 그런데 최근의 React 코드에서는 좀 처럼 찾아 볼 수 없는데, 왜 과거에는 사용했지만 최근에서는 잘 사용하지 않는 걸까요? JavaScript bind 함수 먼저 bind 의 정의를 찾아보겠습니다. MDN에서 bind를 아래와 같이 정의하고 있습니다. bind() 함수는 새로운 바인딩한 함수를 만듭니다. 바인딩한 함수는 원본 함수 객체를 감싸는 함수로, ECMAScript 2015에서 말하는 특이 함수 객체exotic function object입니다. 바인딩한 함수를 호출하면 일반적으로 래핑된 함수가 호출 됩니다. - https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Function/bind...
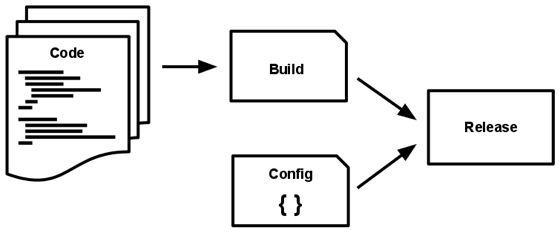
소프트웨어를 배포할 때 비로소 가치는 생겨납니다. - The Nature of Software Development , 26 쪽 소프트웨어는 사용자를 만날 때 진정한 가치가 생긴다. 내가 만든 소프트웨어가 사용자를 만날 수 있도록 서버에 배포해보자. 지금까지 세 개의 모듈을 만들었다. product-service : 상품 API를 제공하는 서비스 product-admin : 상품 관리자 서비스 mall : 사용자 쇼핑몰 모듈을 각기 다른 서버에 배포할 수도 있겠지만 내가 선택한 방법은 단일 서버에 모든 모듈을 배포 하는 것이다....
React로 만든 화면에서 파일을 업로드하는 기능을 만들고 QA로부터 업로드에 걸리는 시간을 줄일 수 없냐는 피드백을 받았습니다. 업로드 해야하는 파일은 여러 이미지 파일들을 압축한 파일 하나인데 이미 압축된 상태이므로 더이상 효과적으로 파일 용량을 줄일 수는 없다고 생각했습니다. 하지만 업로드된 이미지가 어떻게 쓰이는지 살펴보니 파일 용량를 줄일 수 있는 실마리를 발견할 수 있었습니다. 바로 실제로 보여지는 이미지 크기였습니다. 썸네일 수준의 작고 동일한 크기로 이미지를 보여주기 때문에 업로드 전 이미지 크기를 그에 맞게 줄인다면 용량과 함께 업로드에 걸리는 시간이 줄어들 것이라 판단했습니다. 그래서 이미지 크기를 줄이는 작업을 시도해 보았고 결과적으로 업로드에 걸리는 시간을 눈에 띄게 줄일 수 있었습니다....
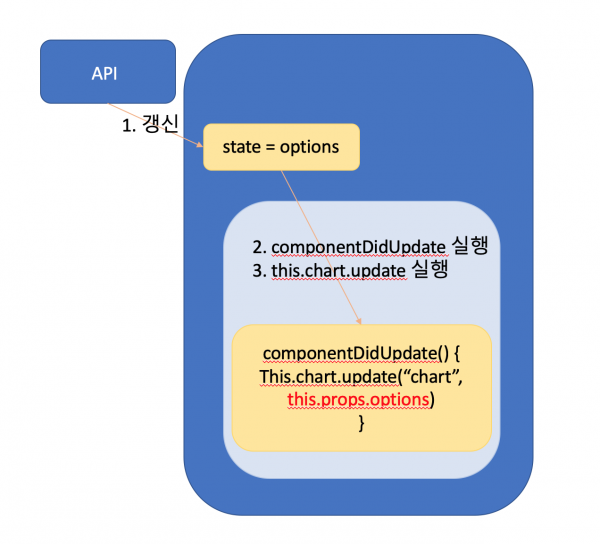
안녕하세요, 플랫폼별 QR, 바코드 스캐너 구현기 를 썼던 이동훈입니다. 최근 대시보드 화면 구현 중 기본을 놓쳐서 시간을 낭비한 경험이 있었습니다. 이번 글에서는 삽질기를 돌아보고, React + Highchart 조합을 사용하여 대시보드 구성시 주의해야 할 데이터 초기 로딩 방법 과 데이터 변경 시 차트 리렌더링 은 어떻게 해야 하는지에 관하여 이야기해보려 합니다. Highchart 구현에 사용한 기술 중 Highchart에 관해서 위키 를 통해 잠시 살펴보면 Highcharts is a software library...
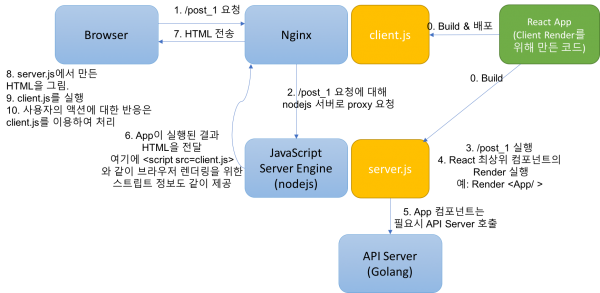
React를 이용하여 Single Page Application을 만드는 경우 크롤러나 직접 URL을 입력하여 특정 페이지에 접근하는 경우 제대로 페이지를 렌더링 하지 못할 수 도 있습니다. 이럴때 사용하는 것이 Server Side Rendering 인데 이번 글에서 자세하게 살펴보겠습니다....
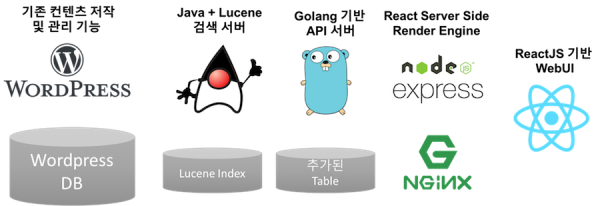
Popit 서비스의 UI가 확 달라졌습니다. 기존의 워드프레스 틀에서 벗어나 아주 자유로운 구성으로 서비스를 개편하였습니다. 물론 전문 디자이너의 지원을 받지 못해 아쉬운 부분이 있지만, 앞으로는 쉽게 화면을 변경할 수 있는 기반을 구축하였다는데 의미가 있다고 할 수 있습니다. 앞으로 몇회에 걸쳐 Popit 서비스 개편하면서 작업한 내용에 대해 공유할 예정입니다. 이번 글에서는 왜 개편 작업을 하게 되었는지와 시스템의 구성 및WordPress의 데이터 모델에 대해 간단하게 살펴보겠습니다....
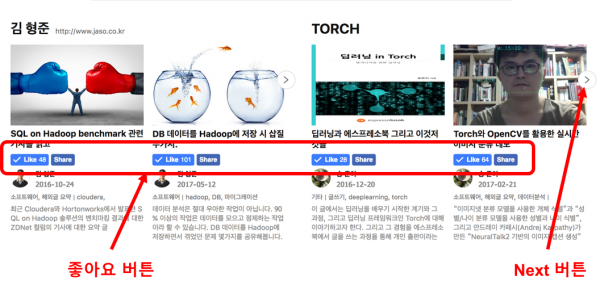
페이스북의 소셜 플러그인 중의 하나인 좋아요(Like) 버튼은 간단해 보이지만 어떤 특정 상황에서는 꽤 성가신 버튼 중의 하나입니다. 이번 글에서는 최근 Popit 첫페이지 개편 작업을 중에 겪었던 페이스북 좋아요 버튼 적용 삽질기를 공유하겠습니다. 참고로 필자는 자바스크립트(또는 리액트) 관련해서는 그냥 막 사용하는 수준이라 내부에서 구체적으로 어떻게 동작하는지에 대해서는 잘 알지 못하는 수준입니다 [1] . 구현해야 하는 화면 다음 화면은 새롭게 구현된 Popit의 첫화면입니다. 이 화면에는 보시는 것 처럼 모든 포스트에 대해 페이스북 좋아요 버튼이 있습니다. 그리고 각 라인의 우측에는 Next 버튼이 있어 이 버튼 클릭 시 ajax 호출로 다음 포스트를 가져와 화면에 표시합니다....
더보기